Hello dear readers,
Welcome to our humble blog..
May you find anything interesting & beneficial here.
So topic for today is about introduction in physics.
We begin with the five basic quantities of physics.
1.1 List of basic quantities and their SI Units :-
Basic quantities
|
SI Unit |
Mass
|
kilogram (kg)
|
Temperature
|
kelvin (K)
|
| Time |
second (s)
|
Length
|
meter (m)
|
Electric current
|
ampere (A)
|
Other quantities in physics can be derived fron these five basic quantities.
Example: Acceleration, velocity, area and etc.
1.2 Newton's Laws of Motion
Let's further our explanations on how Newton changed our understanding of the Universe by learning the Three Laws of Motion.
Newton's First Law of Motion:
I. Every object in a state of uniform motion tends to remain in that state of motion unless an external force is applied to it.
This we recognize as essentially Galileo's concept of inertia, and this is often termed simply the "Law of Inertia".
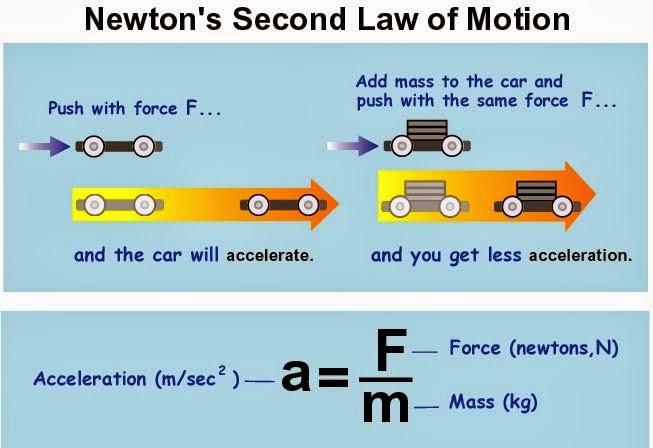
Newton's Second Law of Motion:
II. The relationship between an object's mass m, its acceleration a, and the applied force F is F = ma. Acceleration and force are vectors (as indicated by their symbols being displayed in slant bold font); in this law the direction of the force vector is the same as the direction of the acceleration vector.
Newton's Third Law of Motion:
III. For every action there is an equal and opposite reaction.
Click this link below for further understanding on Newton's Laws of Motion:-
Newton's Laws of Motion